Performance - Solving Lagging Issue with Large Data Rendering on Table
- Frontend
- 04 Apr, 2024
During my Front-end journey, I got an challenge where I need to fix a performance issue related to a statistic table.
To add context, we had to display large amounts of data without pagination on a simple page. When the browser has to render numerous elements, it can create memory-intensive DOM trees, causing slow user interaction and delayed tab switching. This significantly affects the user experience negatively.
A good way to address this issue is to use virtual scrolling.
Here’s how it works:
- Monitoring Scroll Events
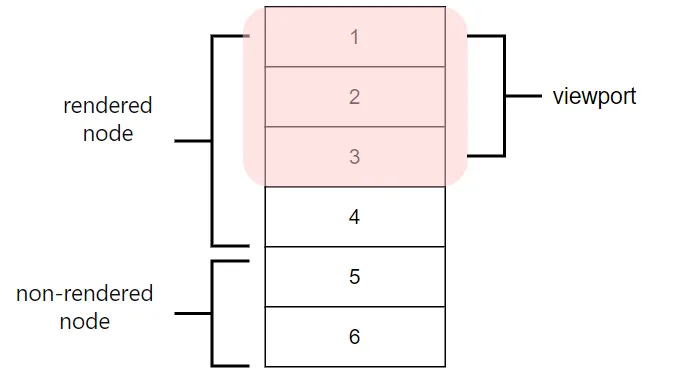
- Rendering within the Viewport: Instead of rendering all the data at once, we only display the items within the visible viewport. Elements outside this viewport are not visible to the user and do not need to be retained in the DOM. We can use placeholder elements (This placeholder element’s height is the same as the height of all the disappeared DOM elements.) or transform to maintain the height, ensuring smooth scrolling functionality.

Several packages offer virtual scrolling features. I used umy-ui, which effectively fixed the lagging issues in my project.